改變網站的ICON,不過只有自己看的到,重新整理後又會回復網站原本的ICON,純屬好玩~
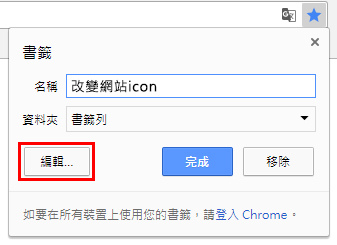
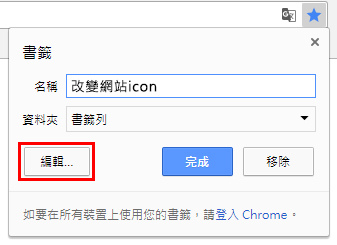
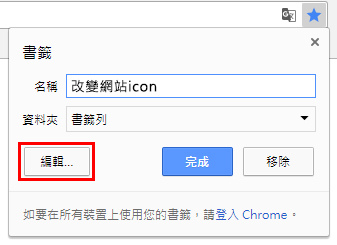
在網址列點擊新增書籤後,點編輯

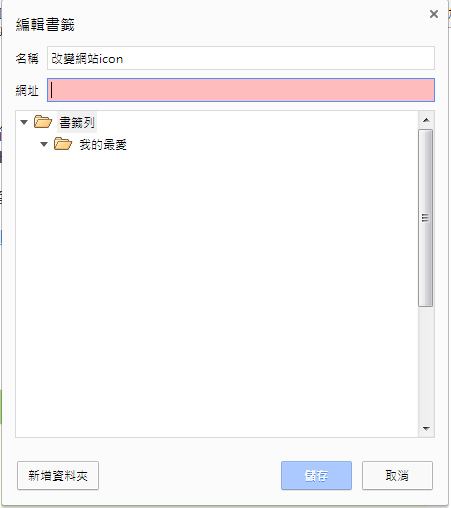
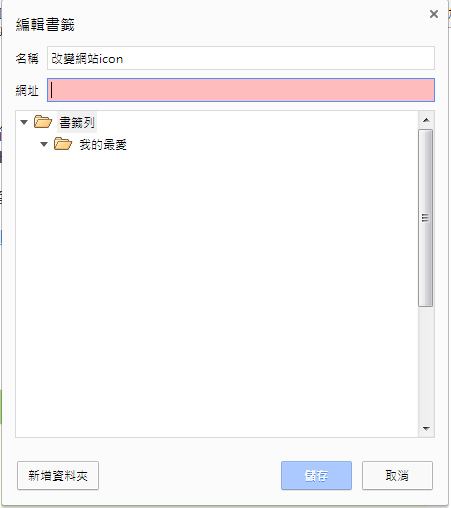
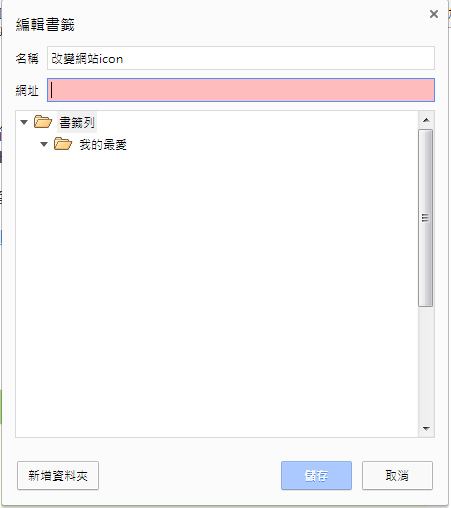
在網址列輸入,以下的CODE

複製 CODE:
javascript: var newLink = document.createElement('link');
newLink.setAttribute('rel','icon');
newLink.setAttribute('type','image/png');
newLink.setAttribute('href','data:image/x-icon;base64,AAABAAEAEBAQAAEABAAoAQAAFgAAACgAAAAQAAAAIAAAAAEABAAAAAAAgAAAAAAAAAAAAAAAEAAAAAAAAAAAAAAA////AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAREQEAAAAAAREREQAAAAAREBAQEAAAAREQEBAQAAABERAQEBEAABEREBAQEQABEQERERERAAEQAREREREAAAABEBEBAQAAAAEQEQEAAAAAAAARAAAAAAAAABEAAAAAAAAAEQAAAAAAAAARAAAAAAAAAAAAAAD4JwAA+AcAAPAHAADgAwAAwAMAAMABAACAAQAAAAEAAAABAACQAQAA8AMAAPgPAAD+HwAA/h8AAP4fAAD/PwAA');
document.querySelector('head').appendChild(newLink);
void(0);
貼上後按儲存
其中的
newLink.setAttribute('href','URLs');
URLs 可以隨意放你想要的圖片網址,範例中使用的是 BASE64圖片轉成文字編碼
接著點擊儲存好的書籤
目前正在瀏覽的網站的ICON就會被改變了




 留言列表
留言列表